2014/12/29

sponsored link
OGP設定後はDebuggerでチェック
PrincipleではOGPはデフォルトで導入されています。
FacebookページのIDをウィジェットのプロフィール欄に入力する以外、特に何もする必要はありません。
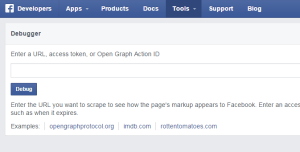
やるべきことはDebuggerでチェックするだけです。
Facebookもクロールしている
たとえば、うっかり設定→表示設定→検索エンジンでの表示で、検索エンジンがサイトをインデックスしないようにするにチェックを入れずにサイト構築していた場合。
メンテナンスモード中のタイトルがインデックスされてしまっています。
このデータはGoogleなどの検索サイトだけでなく、Facebookのクローラーも同じなのです。
タモレねっと-メンテナンスモードです-
なんてタイトルになっちゃってるんですね。
これをサイトオープン時にリフレッシュしないと、URLをシェアしようとしても古いデータが表示されてしまいます。
Debuggerでチェックしてリフレッシュ
ただ確認するというだけでなく、古いデータを更新する意味もあります。
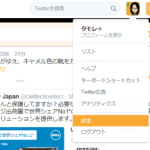
まず、Facebookに個人アカウントでログインします。
Facebookページとしてログイン中の場合、メインアカウントに切り替えてください。
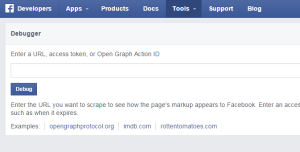
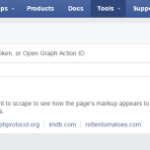
次に、Open Graph Debugger Toolにアクセスします。
※かつてのURL Linterと同じです。
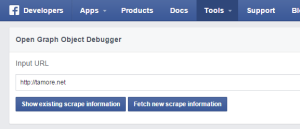
Fetch newは新しいものを取ってくる
Fetch new scrape infomationボタンを押すと、新しいインフォメーションを取りに行ってくれます。
この欄の下のデータが新しいものに変わったことを確認できたら手順は終了です。
安心してFacebookページでリンクをシェアしましょう!