2014/12/29

目次
sponsored link
Auto Post Thumbnail
投稿の中に最初に現れる画像を自動的にアイキャッチに登録してくれるWPプラグインです。
インストールと有効化

ダッシュボード→プラグイン→新規追加を選んでください。
その後、"Auto Post Thumbnail"で検索→いますぐインストール→有効化します。
Auto Post Thumbnailを使う
新規投稿は何もしないでOK
有効化後は新規投稿の公開時にアイキャッチを登録してくれます。
ですから、何もしなくてOKなんです。
過去記事はボタン一つで設定
有効化前の投稿でアイキャッチがないものにボタン1つで設定ができます。
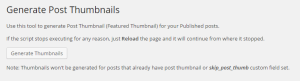
設定→Auto Post Thumbnailで設定画面に入ります。

Generate Thumbnailsボタンを押すだけで、過去記事にもアイキャッチをつけてくれます。
この英文を翻訳にかけたものが下記の引用部分です。
これを見る限り、過去記事でもすでにサムネイルが設定されているものはスルーしてくれるので安心ですね。
公開された記事のためにポストサムネイルを(サムネイル特集)生成するには、このツールを使用します。
スクリプトが何らかの理由で実行を停止した場合は、単にページを再読み込みし、それが停止したところから継続します。
注:サムネイルはすでにポストサムネイルまたはskip_post_thumbカスタムフィールドが設定されている記事のために生成されることはありません。
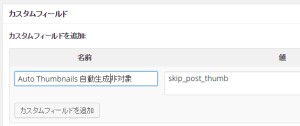
自動化対象にしたくない場合
前項で翻訳した文章を見ると、カスタムフィールドにskip_post_thumbを設定しておけばよいようです。

下書き中の記事には設定しない
下書き中は何度「下書きとして保存」してもアイキャッチ画像は設定されません。
プラグインが効いていないわけではないので、安心してください。
公開記事を更新した場合
公開記事を更新するときにアイキャッチ画像を削除しておけば、
更新ボタンを押した時点で記事中の一番最初にある画像をアイキャッチに設定してくれます。
有効化前のアイキャッチ、Auto Post Thumbnailで設定されたアイキャッチどちらに関してもこの方法で大丈夫です。
記事1つずつやらないといけないので多少手間はかかりますが、下記のような場合はこの方法で解決できますね。
- 記事中の先頭画像を差し替えた
- 先頭に画像を挿入し忘れて、意図しない画像がアイキャッチになってしまった
- カテゴリごとに同じ画像を使っていたのを廃止したい
- etc.