2014/12/29
目次
sponsored link
Favicon Rotator
ファビコンやタッチアイコンを簡単に設定できるWordPressプラグインです。
Principleのテーマをそのまま使っていると、ファビコンはPrinciple公式サイトと同じアイコンになります。
オリジナルのアイコンにしたい場合は、このプラグインが便利です。
インストールと有効化
![]()
ダッシュボード→プラグイン→新規追加を選んでください。
その後、"Favicon Rotator"で検索→いますぐインストール→有効化します。
設定画面から画像をAddする
外観→Faviconを選択すると設定画面に入ります。
Add Iconボタンで自作のfavicon.icoを登録します。
Set Iconで自作のapple-touch-icon.pngを登録します。
最後に変更を保存ボタンを押せば完了です。
favicon.icoの作り方がわからない場合
gimpなどの画像ツールでもとになる正方形のpng画像をfaviconサイズ名.pngなどの名前で作ってください。
それをもとに画像を縮小して別名保存しては徐々に小さくしていきます。
16×16、32×32、64×64、114×114、152×152があれば十分だと思います。
透過画像にも対応しているファビコン作成がウェブでできます。
下記サイトでは8種類の画像を1つのファビコンにしてくれます。
これで作成したものをダウンロードして使います。
無料で半透過マルチアイコンやファビコン(favicon.ico)作成。ギザギザの無い美しい影を持ったアイコン作成がフリーでできます。
apple-touch-iconの作り方がわからない場合
先ほど作成した152×152のpngファイルをapple-touch-icon.pngにリネームするだけでOKです。
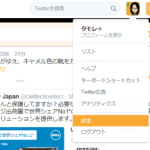
設定したのにファビコンが変わらない場合
ブラウザのキャッシュや閲覧履歴を削除してください。
その後念のためブラウザを閉じて再起動すると正常に表示されることが多いです。
Google Chromeでは画像のキャッシュだけでなく閲覧履歴も削除しないと更新されませんでした。