2014/12/29

sponsored link
AddQuickTag
エディタのタグボタンをカスタマイズするWordPressプラグインです。
インストールと有効化
ダッシュボード→プラグイン→新規追加を選んでください。
その後、"AddQuickTag"で検索→いますぐインストール→有効化します。
Principle公式サイトのjsonファイルをインポート
公式サイトにも詳しい説明があります。
Principle仕様のインポートデータもダウンロードできます。
- 下記公式サイトでPrincipleのCSSに対応したjsonファイルをダウロードします。
AddQuicktagプラグインでタグ挿入ボタンをPrinciple仕様に | 初心者にもおすすめ!無料 WordPress テーマ Principle
- zip形式なので展開します。

- AddQuicktag設定画面の下部にインポートの見出し部分まで画面スクロールします。
- ファイルを選択でボタンを押して展開したjsonファイルを選択します。
- ファイルのアップロード・インポートボタンを押します。

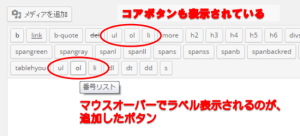
ul・ol・liボタンが出ない場合
AddQuickTagの設定画面でRemove Core Quicktag buttonsを見てください。
ul、ol、liの右側のチェックボックスにチェックが入っていると自分で設定したボタンまで消えてしまうようです。
これらのチェックを外します。

Enhanced Code Quicktag buttonsの下にある変更を保存ボタンを押してください。

コアボタンも表示されてしまうのが難点ですが、こちらはラベルがないのでマウスオーバーして識別してください。